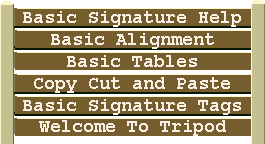
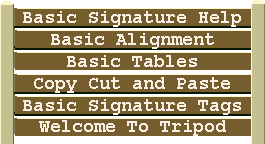
An Image Map is an Image that can be used to create pictoral links to pages that are described by the Image. That was the method used by The Professor in creating the Sign Posts in Follow The Basic Signature Road.

The great benefit of this is that one Image can be used to create many links, thereby reducing the load time for your pages.
The most important thing in building an Image Map is to know the correct size of the Image. Once this is known, you are ready to use The Image Mapper.
- Choose the Grid size. This option has been added to allow for a more precise determination of the coordinates. 20 will make a grid of 500x360 in increments of 20 pixels while 40 will make a grid of 520x360 in increments of 40 pixels.
- Enter the url of your Image and it's width and height.
- You may have to decrease the width of the Image by 1 pixel to activate the transparency function. This is handy as the Grid will now show through the Image making the determination of the Grid Coordinates that much easier.
- It is recommended to Copy the Image Code entered before pressing the View Button as the Mapper will revert to the ORIGINAL status when you press your Back Button.
- Press the View Button to view your Image on the Grid selected.
- Jot down the coordinates for the Links, that you are going to use, as you will need them when using The Image Simulator.
- A "Hot Spot" [a link] requires two sets of coordinates. An X coordinate and a Y coordinate which are measured from the top left [0,0] of your Image.
- The maximum value for X is the width of the Image and the maximum value for Y is the height of the Image.
- The 1st set determines the Northwest location of the hi-lite box and the 2nd set determines its Southeast location.
- Use your Back Button to return to the Mapper and select Simulator. You will be taken to a page where you can enter your Image url and the coords that you jotted down. You will also be able to view the activated Image Map.
The width and height of the Sign Post, used in the example above, is 265 and 144. The 2 sets of X and Y coordinates used for a link to the Basic Siganture Help are [19,10,246,24].
This example is the code used to provide the link. It is essential that the usemap name and the map name be the same.
<img width="265" height="144" border="0" usemap="#signpost" src="road/signpost.gif" alt="sign post">
<map name="signpost"><area shape="rect" coords="19,10,246,24" href="basic-sig.html"></map>
Use as many area shapes as you wish and don't forget to close with </map>
Once you have determined your coordinates, you are ready to try them out in the Image Map Simulator.
The Professsor's Image Mapper